
Augmeta
How Augmeta optimized their website with Clarity heatmaps and session recordings.
What is Augmeta?
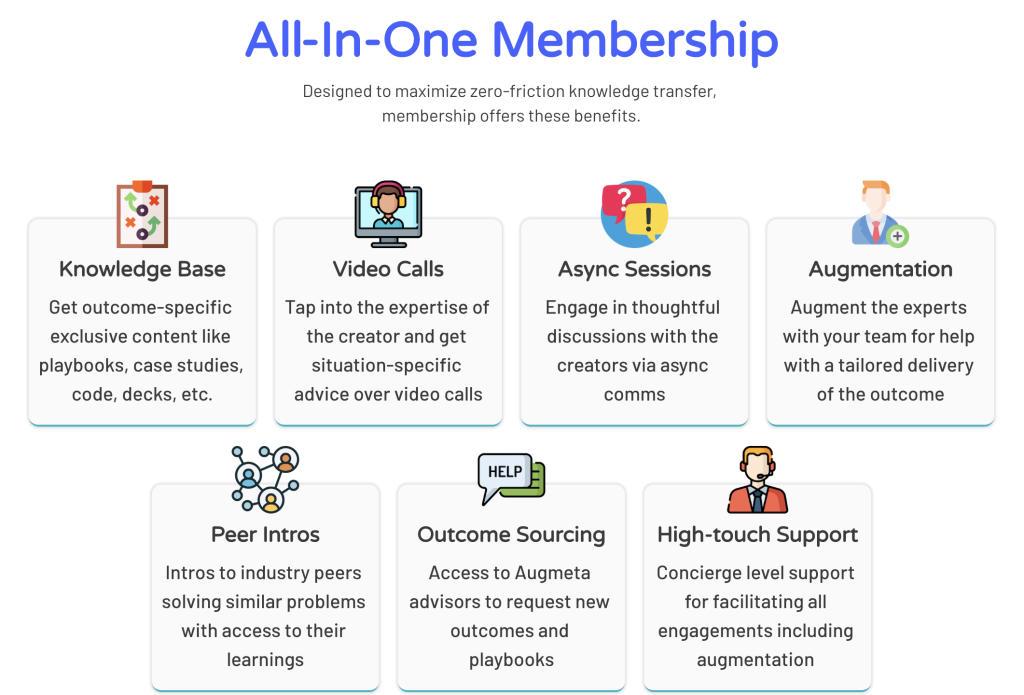
Augmeta is a platform for teams to engage with builders and thought leaders via their topic-focused playbooks. A playbook focuses on a certain business capability with original and actionable content along with creators’ hands-on-experiences. Their customers can get instant access to the knowledge they need with the option to engage with the playbook creator. The goal is to unblock teams and accelerate innovation through a light-weight engagement model while short-circuiting access to knowledge.


The Challenge
Augmeta is taking a bet on creating a new category of engagements in the highly competitive space of talent and expertise networks. So from day one, the co-founders of Augmeta knew that if they were to succeed, they would have to do a phenomenal job of educating the customers on how they’re different from the status quo. While talking to a customer on a call is a relatively easier task, it was much harder to do the same for inbound traffic to their website. Before using Clarity, the Augmeta founders relied on feedback from their friends and family in improving the website design. Still, they knew that this strategy would not scale and they needed something more insightful. They chose Clarity over other solutions for its ease of use and free integration.

How Clarity Helped
The team decided to integrate Clarity before running Google Ads and other marketing campaigns to understand how new users will engage with the website’s content. Thanks to Clarity’s powerful dashboard, they immediately noticed two different issues: a below-average scroll depth (45.2%), and a higher-than-usual % of rage clicks. Both these issues can lead to lower conversion but more importantly, the team knew that if their potential customers are not spending enough time on the website, they’re not seeing the unique value proposition of Augmeta. With an easy-to-use dashboard and options to drill down into each metric, the team’s deep dive surfaced a few interesting insights on why this was happening.
Learn how your customers navigate your site!
Through recordings, heatmaps and much more!
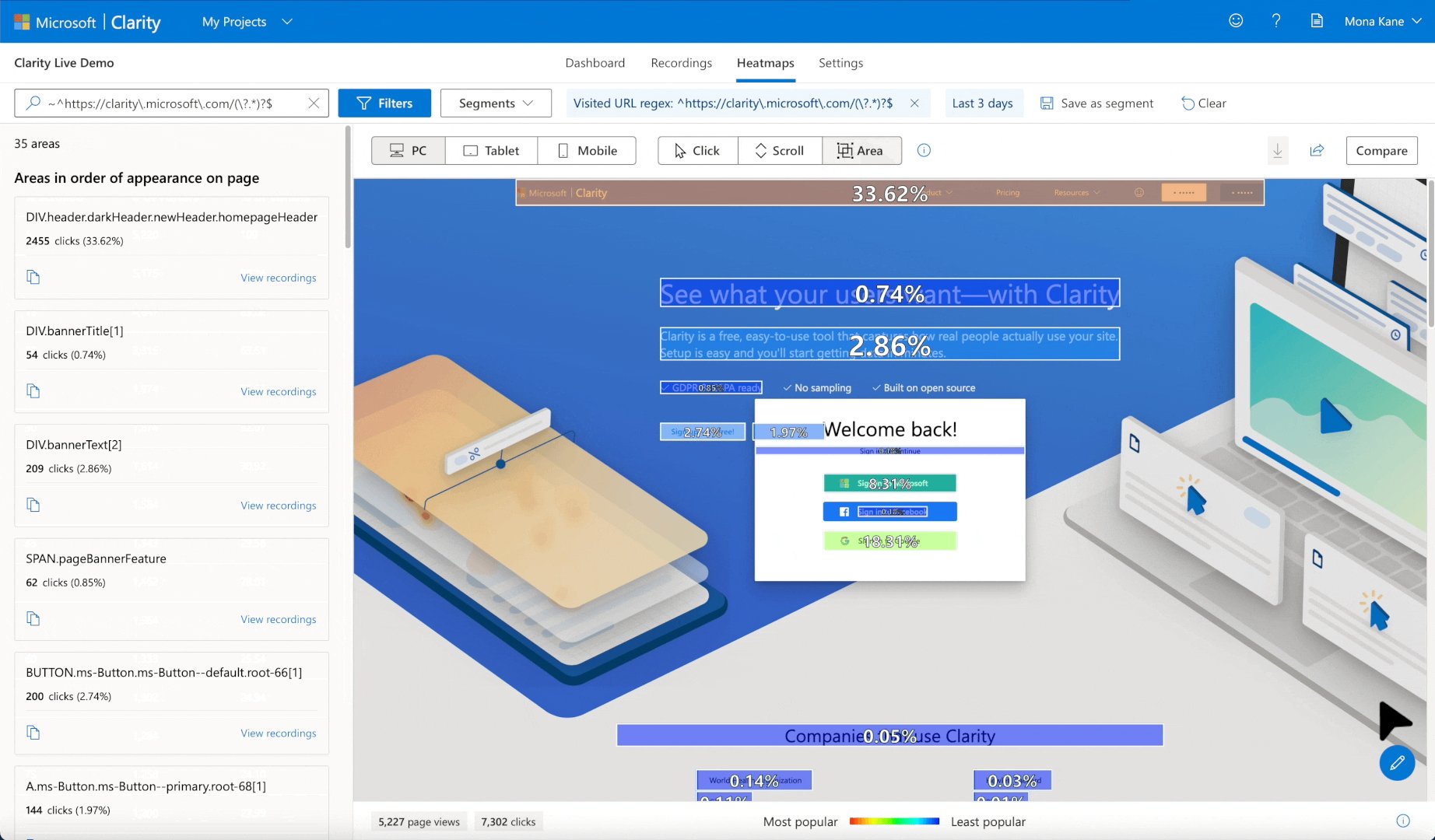
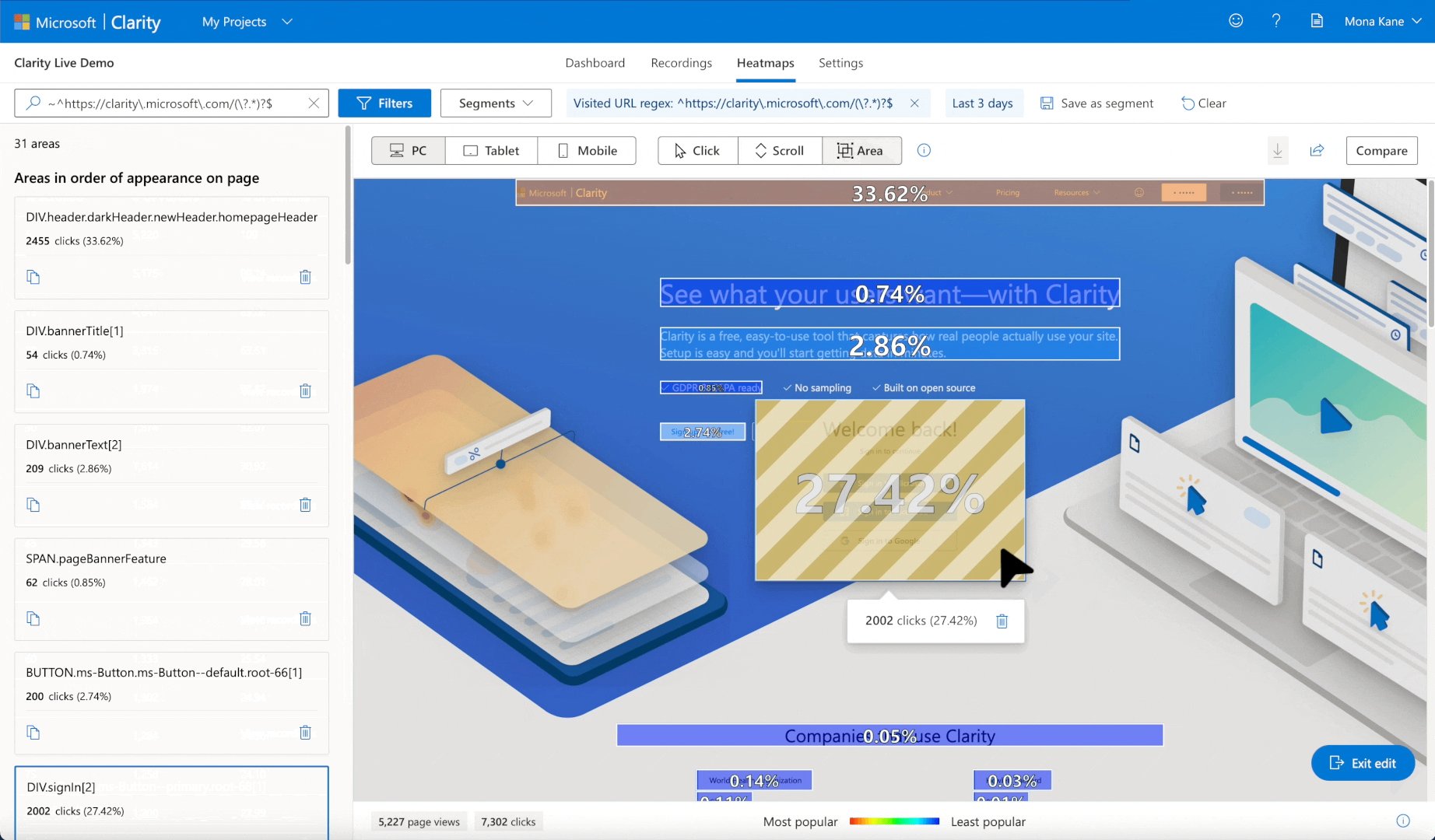
Heatmaps
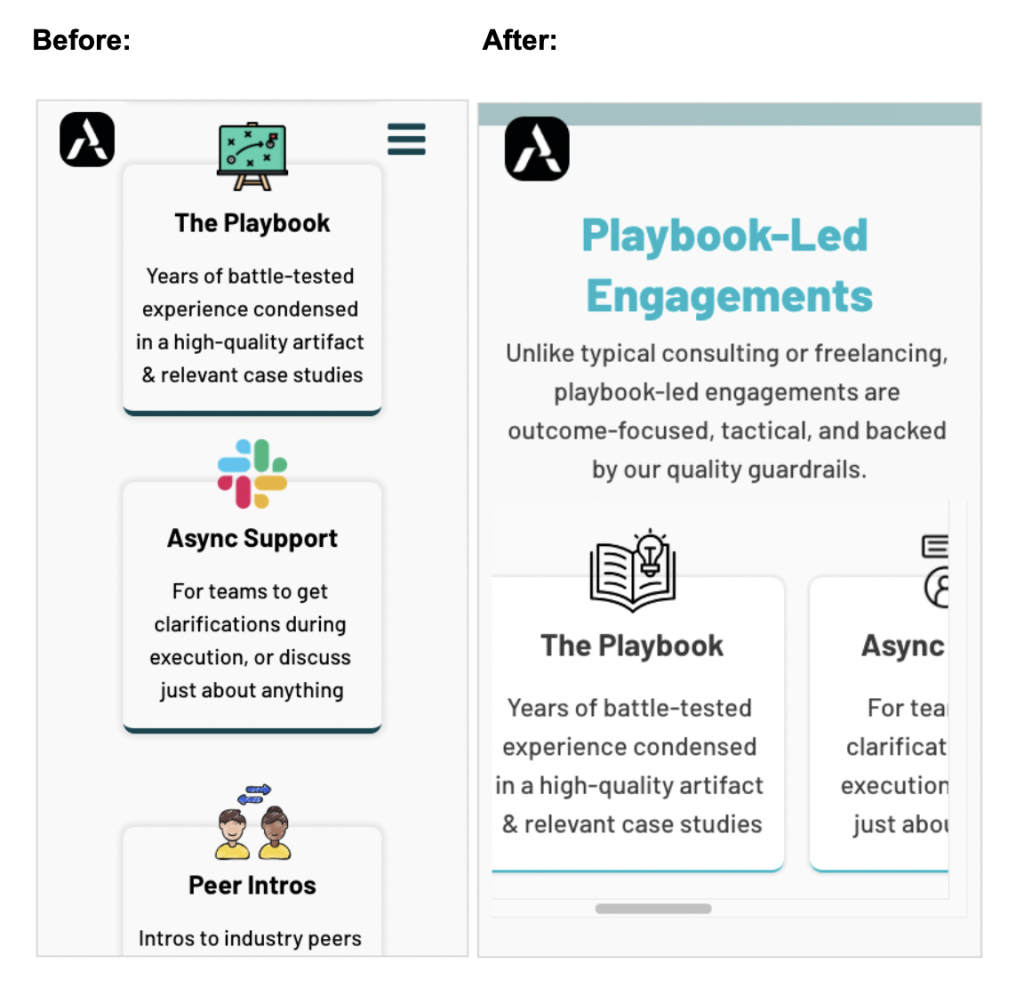
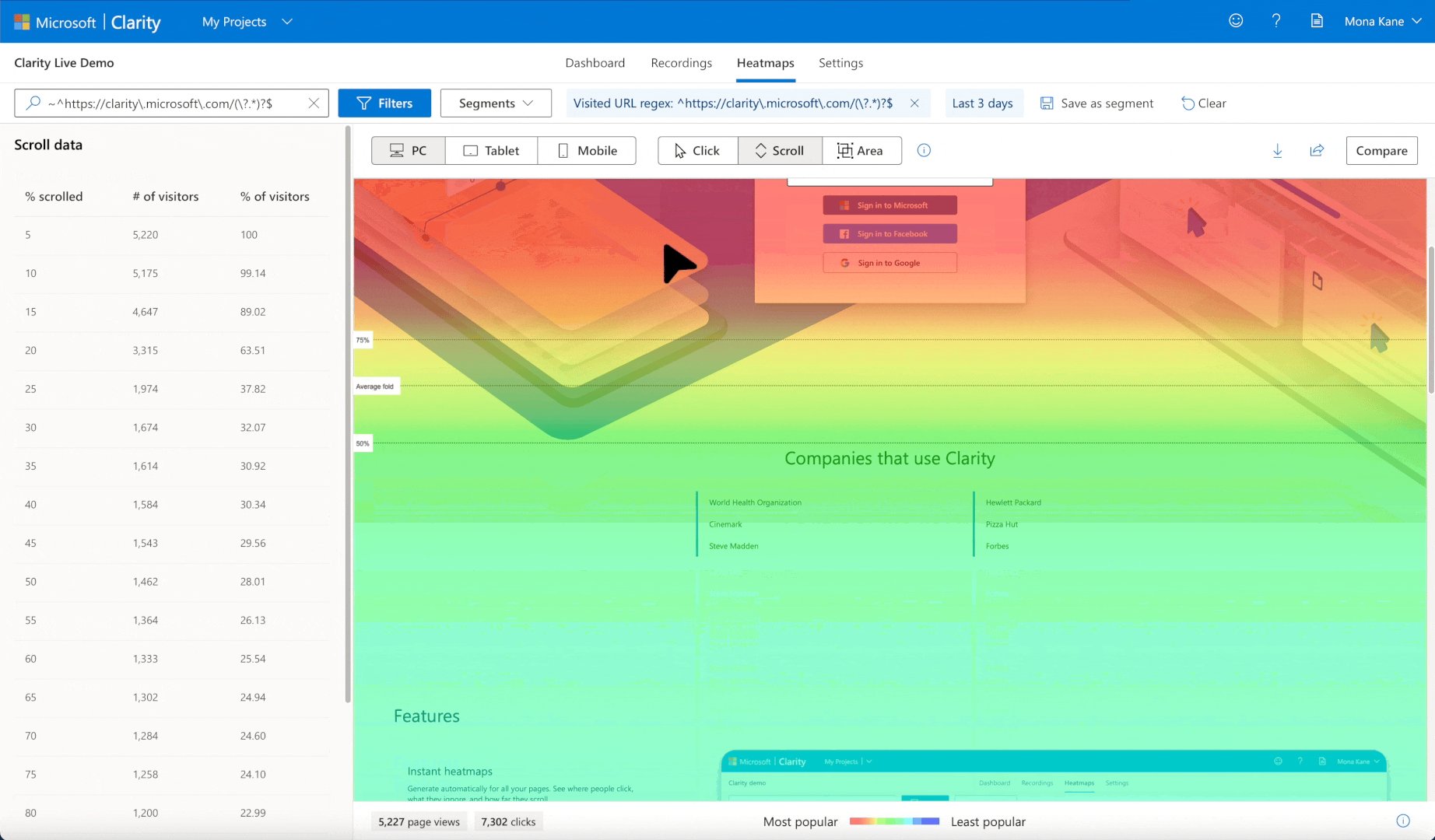
With Clarity heatmaps, Augmeta was able to uncover how users were interacting and how far they were scrolling. First, the scroll depth was much worse on mobile, the primary device roughly half of their visitors used. The team watched the session recordings to understand what was going on, and they realized that their mobile website design was stretched too long vertically and customers would exit the page before getting to the most compelling content. While scrolling through long pages has actually been shown to provide a better usability experience (think: Twitter feed or Facebook videos), the intent of the customer and the quality of the content are important too. The intent of a first-time visitor to Augmeta is to get a quick glimpse of what this product is all about and if it can help them solve their problems. But they move on to something else if they don’t immediately see that.
This powerful insight led the team to redesign their content for mobile. In addition to fixing some basic things like bringing CTA and their unique proposition above the fold, they also introduced horizontal scrolls for informative tiles that were previously stretched vertically. Once these changes were implemented, their scroll depth improved to 55.1%.

Session Recordings & Rage Clicks
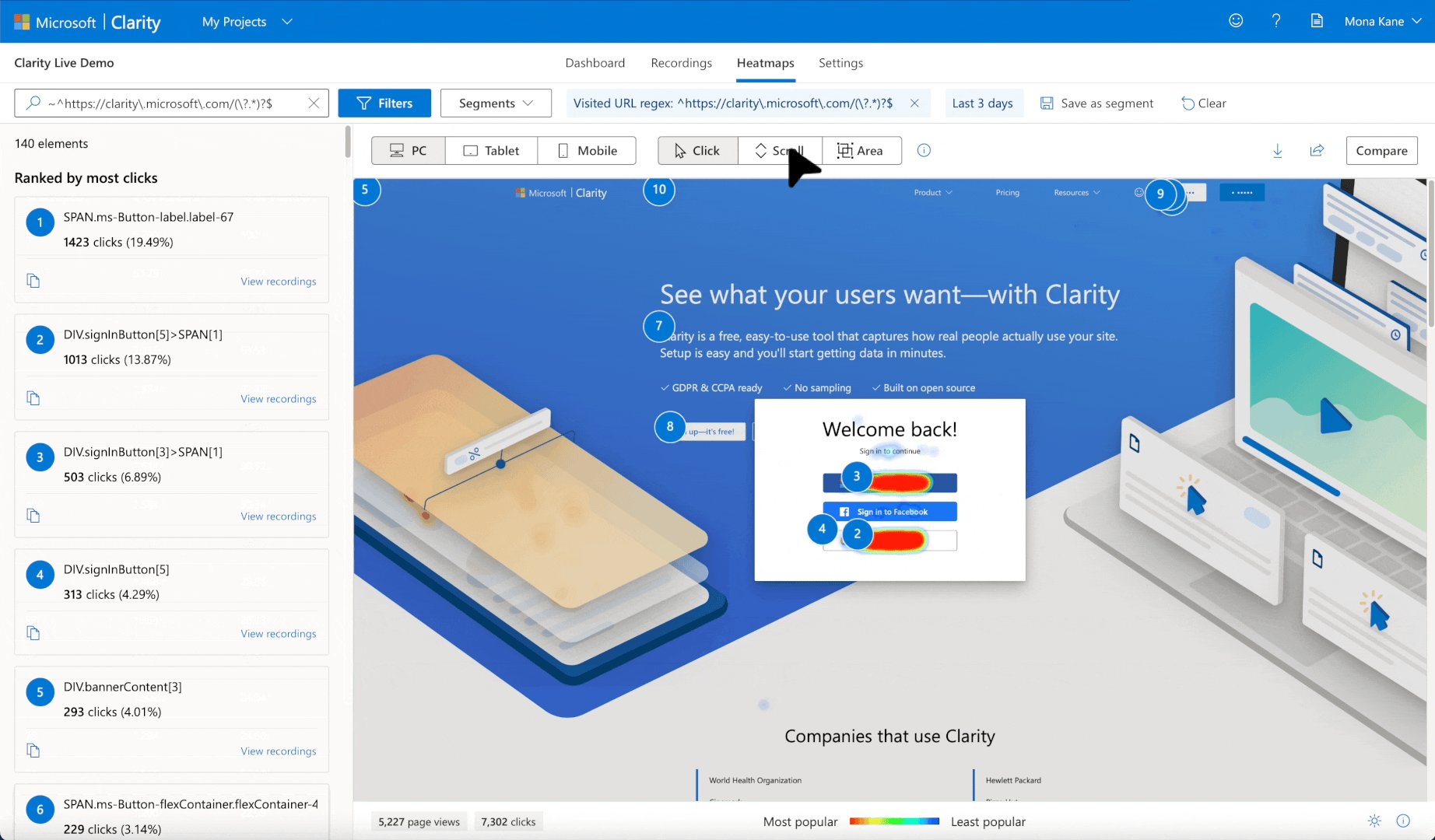
The second problem was with the rage clicks. The team utilized Clarity’s heatmap feature first to identify the specific areas causing the rage clicks. Next, they watched a sample of session recordings to understand the potential reasons for confusion. Combining these two powerful features to deep-dive rage-clicking, the team quickly got to the root cause of the issue. In designing the website, the team chose to have the same hover effect for both clickable and non-clickable elements, leading visitors attempting to click on non-clickable elements as well thinking it would take them to a new page or give more information. This was a less than ideal user experience and something easily fixable. The team jumped at this low-hanging opportunity to improve customer experience, and the % of rage clicks went down to almost 0% from 0.8% before.

With Clarity, we were able to significantly iterate on the interactive UI components on our website without paying any high-end design fees or getting a subscription to an expensive analytics tool. We just simply watched session recordings in conjunction with other easy-to-use Clarity features to identify the weak spots in our UI. Fixing them helped increase scroll depth and reduce rage clicks, leading to an improved customer experience, and higher conversion. We’re on a growth trajectory now and excited to use the full potential of what Clarity has to offer.
– Salman Jamali Cofounder, Augmeta
