You asked. We listened!
The first release of Microsoft Clarity for Mobile Apps is now available. You can unlock user behavior insights for your mobile apps with the simple experience you are used to with Clarity Web and for the same price, Free!
All you have to do is signup for clarity (if you don’t already have an account), create a mobile project, and then follow the installation steps! Curious about what the Clarity app experience looks like, check out our live demo.
Clarity for mobile apps features
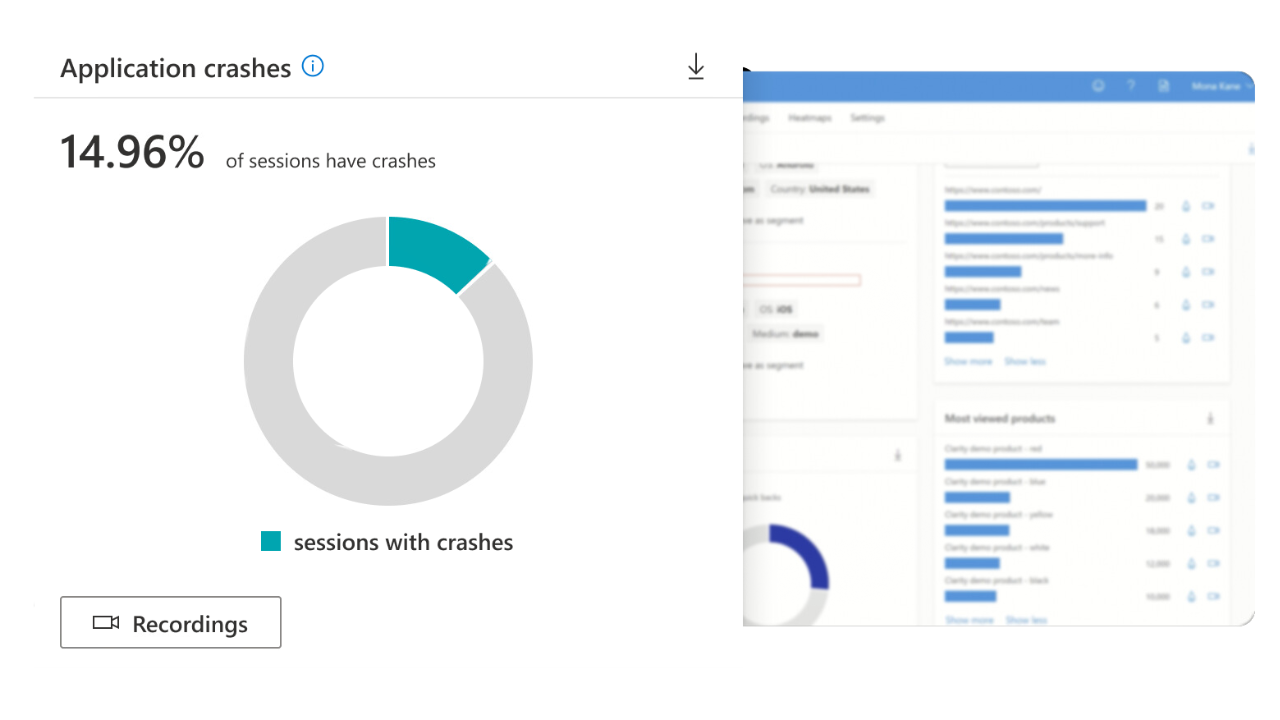
Dashboard & Insights

You will be able to see an at-a-glance overview of your users’ behavior. User friction indicators, like rage, application crashes, and dead taps, will give you vital insight into which parts of your app require your attention.
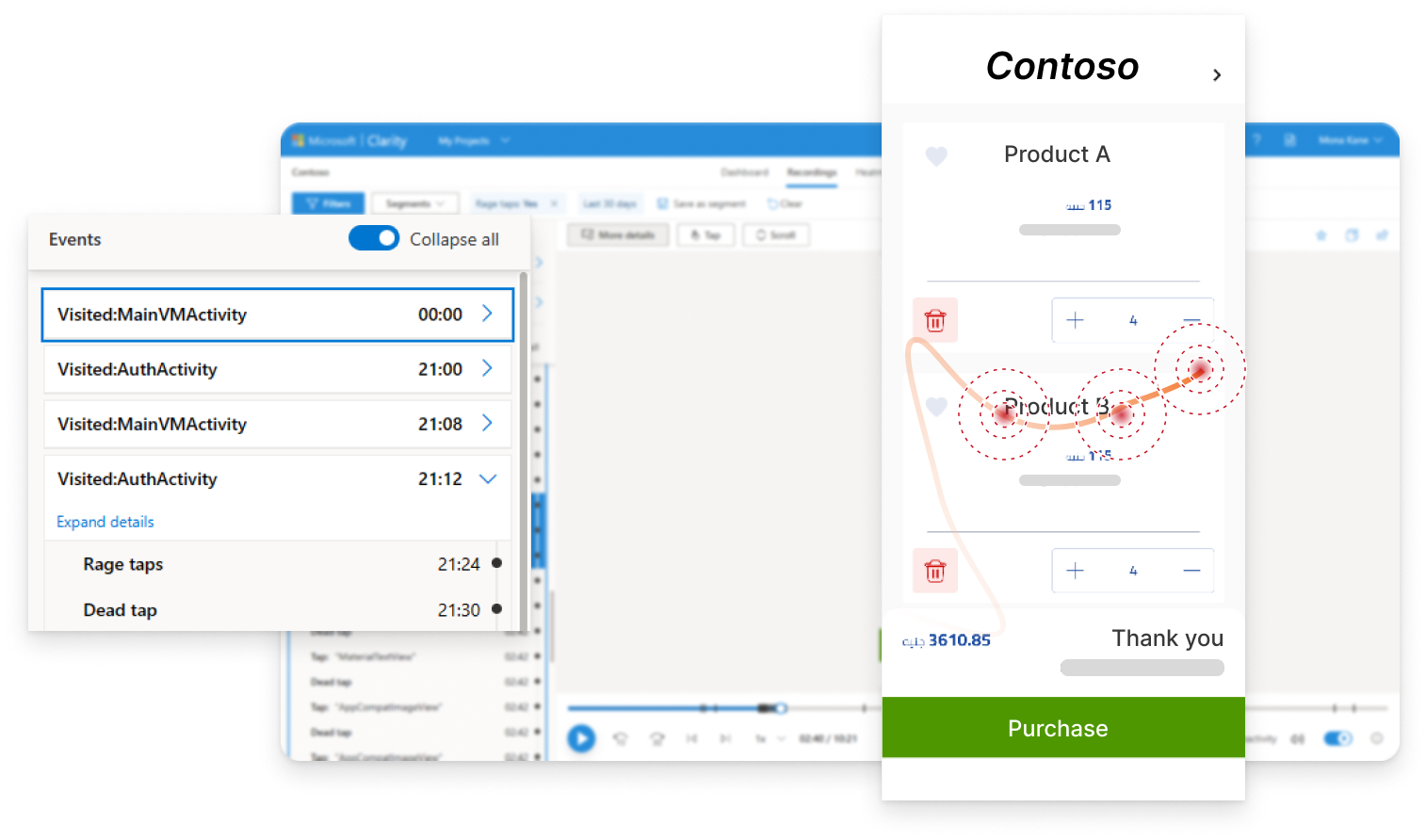
Recordings

Session replay is a reconstructed experience of how your users experience your app. It shows events like taps, movements, and scrolls. This happens in the form of a reconstructed walkthrough-style video. Session replay helps you understand your users’ experiences like never before.
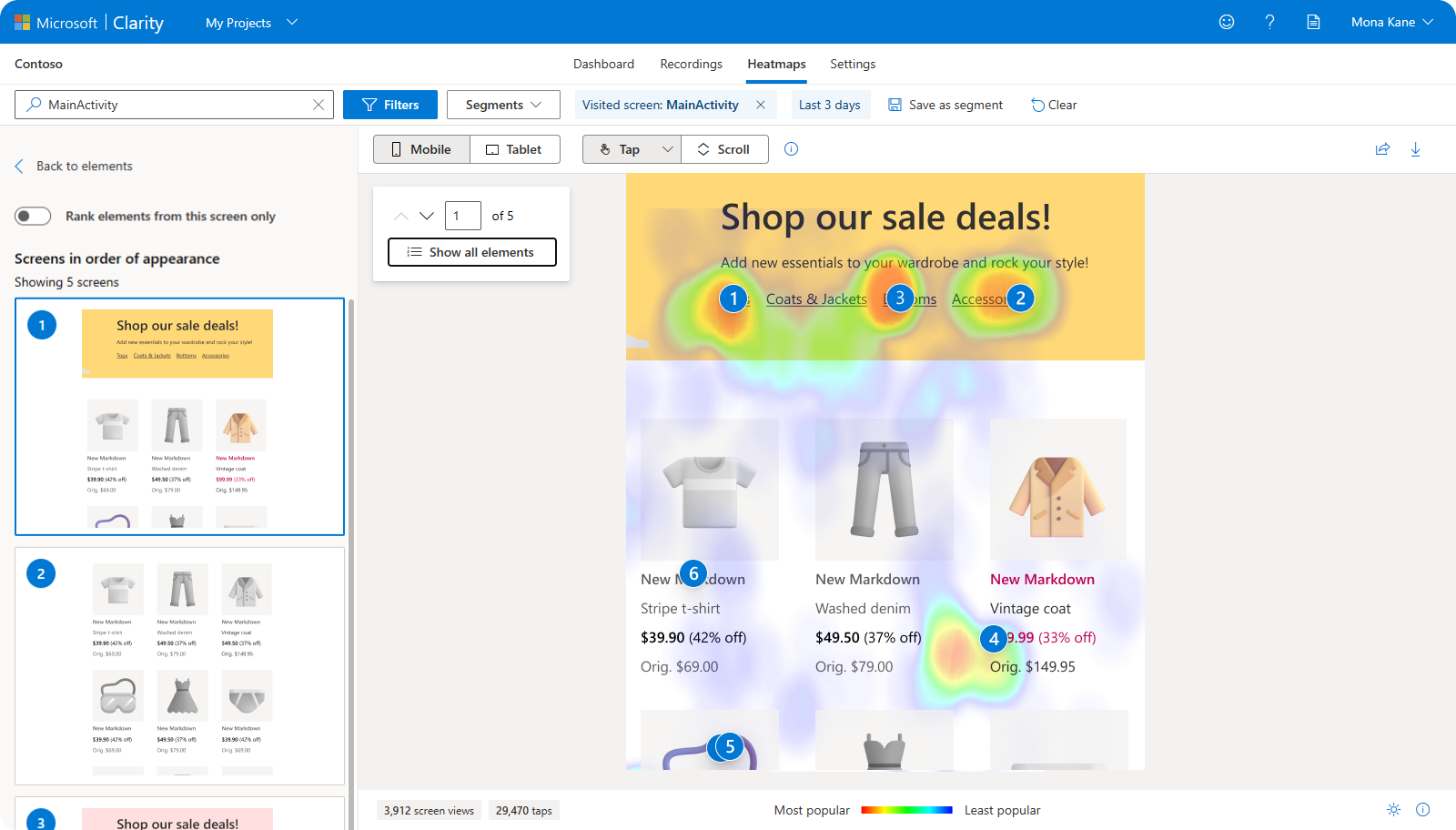
Heatmaps

Gain insights across potentially thousands of sessions on the general usage trends within your app screens. The taps heatmap aggregates tap and user interactions across all user sessions, showing how most users interact with your app. It will help you dig deeper into pivotal aspects of your experience and understand where the action is!
Built around user needs
“Will the Clarity mobile SDK still support my app even if it has webviews?”
Clarity mobile SDK provides an integrated experience across native and web components within your app, so you can experience everything seamlessly on the same canvas. It also provides a high level of granularity and flexibility to control masking elements across webviews and the native components.
“Will Clarity Mobile SDK slow down my app“?
We know that for app developers, performance is top of mind. The Microsoft Clarity SDK has been designed to minimize the impact on mobile performance with its unique screen re-drawing approach. Our SDK captures low-level drawing operations instead of videos/screenshots lending itself to a highly optimized experience.
It’s just the beginning…
This release is the first step in a long journey to bring all that you love about Clarity to mobile apps! For now, our SDK supports native Android, React Native, Cordova & Ionic. We will keep adding features and continuously adapting our capabilities to support popular frameworks and technologies.
How to get started
Sounds exciting? Here’s how to start using Clarity’s Mobile SDK:
- Signup for Clarity (If you already don’t have an account)
- Create a Mobile Project
- Follow the Integration Steps
Tell us how it worked for you!
We are super excited about our Clarity for Mobile Apps release. We will continue to launch new features and make improvements, including supporting iOS in the future.
Give it a try and email us your suggestions/ Inquiries at clarityms@microsoft.com. We’d love to hear your feedback as we continue to build the product around you!