JavaScript errors (or JS errors) are pesky things—they occur frequently, may interfere with your site visitor’s user experience, and are often hard to understand or debug. That’s why Clarity has made some big updates to help you out here. Today, we’re excited to announce:
- JavaScript error details
- Click Errors metric
Our data shows that on average, 9% of a site’s sessions have JavaScript (JS) errors. Let’s say you try to fix them and dig into your errors more, you’ll run into two main challenges:
- There are hundreds of different error types.
- Not all errors are actually user-impacting.
Let’s walk you through how to use our new feature to address these.
JAVASCRIPT ERROR DETAILS
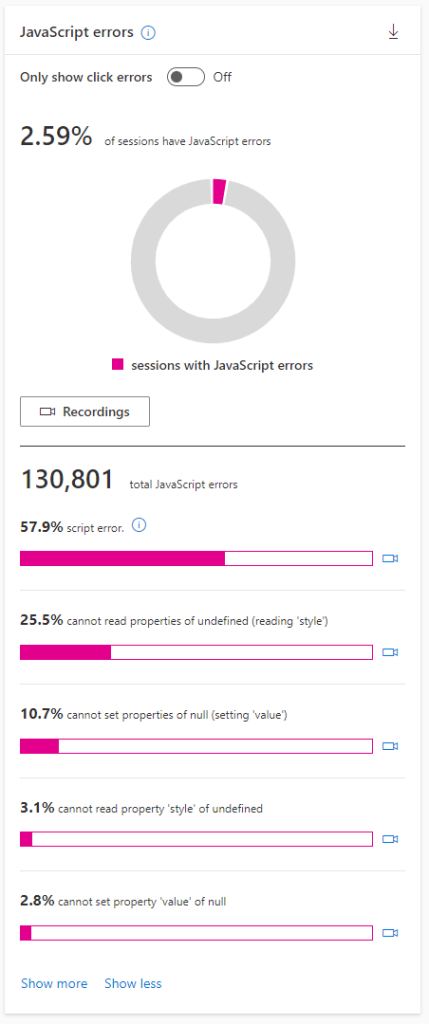
Not all JavaScript errors are the same—they can vary greatly based on user details (like browser, OS, country), different parts of your script, etc. To debug your JavaScript errors, you must first break them down into specific JS error types. We’ve made this easy for you by showing within your Clarity dashboard a breakdown of your JS error messages, sorted by frequency. This will make your software engineer’s life much easier.

TOP JS ERRORS ON CLARITY PROJECTS
Across all Clarity projects, we do also see some common error types—if you have one of the following, you’re not alone:
- Illegal invocation error (7.4% of projects)
- This is typically caused when the “context” of a function is lost. In other words, a function’s keyword is not referring to the object it originally did.
- Unexpected Token ‘<’ (6.5% of projects)
- This is caused by an unclosed <script> tag.
- Helpful reading: SyntaxError: Unexpected token in JavaScript | bobbyhadz
- ResizeObserver Loop Limit exceeded (5.7% of projects)
- This means that your ResizeObserver wasn’t able to deliver all observations in a single animation frame. This error is typically not user-impacting and can be safely ignored.
- JQuery is not defined (3.4% of projects)
- This refers to a function in your code that depends on jQuery, but the code contains no additional reference to jQuery
We also observe with JS errors, low effort typically yields a high reward. Our data shows that >30% of Clarity projects have a single error responsible for more than 50% of all script error issues. This means that resolving just one error type could result in a substantial improvement across your site and your users’ experience!
CLICK ERRORS
As you start fixing the errors, you may notice that not all JavaScript errors have the same root cause. Some errors fire from minor data bugs that you already know about. Some other errors fire from user-related actions that may cause an unusable website.
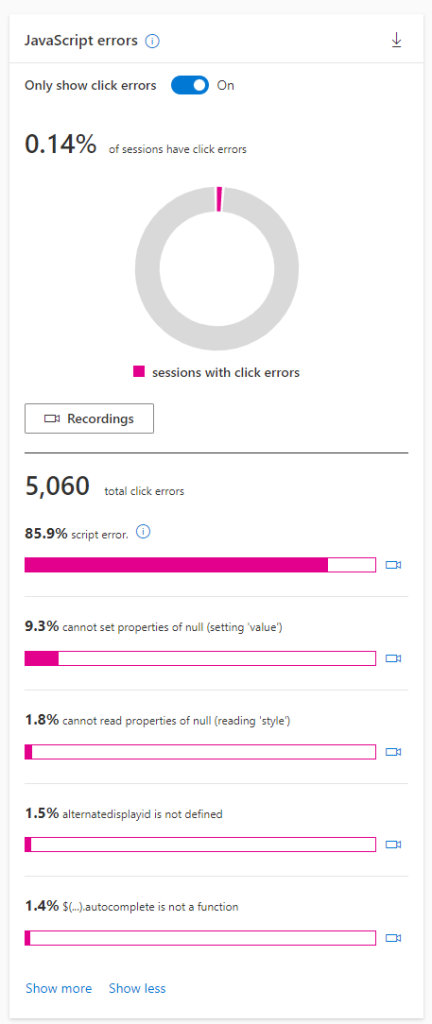
To help you pinpoint these errors associated with user clicks, Clarity has introduced a new Click errors metric. This metric narrows down the JS errors to only a specific subset that occurs after a user click. See your Click Errors by clicking on the toggle at the top of the JavaScript error widget:

CONCLUSION
JavaScript errors are important to pay attention to, as they can be early indications that something on your site is wrong. With Clarity’s new JavaScript error details and new Click error metric, you can now see the specific error messages contributing to JS errors and identify errors associated with clicks. We hope these features go a long way in helping you reduce and minimize the coverage of JS errors on your website!
Let us know your thoughts—we always welcome feedback!
