Heatmaps have always been our most popular feature! Our customers love how quickly they can see user behavior without having to dig deep into the numbers. However, a big customer ask has been the ability to compare two heatmaps side by side. Well, our awesome team has been hard at work to deliver this update and today we bring you Compare mode!
Comparing heatmaps is easy
When in heatmaps:
- Click the compare button
- Choose the URL you want to see
Done!

Both heatmaps are independent which gives you the power to control them separately. This gives several benefits:
- Compare two versions of the same page and see where users are clicking and scrolling.
- See how behavior differs by different user segments for the same page.
- Using filters to compare different timeframes of the same page to see if your updates have changed user behavior.
- AB test campaigns to see which page is getting better results.
- Watch a user journey from one page to another.
See Compare mode in action:
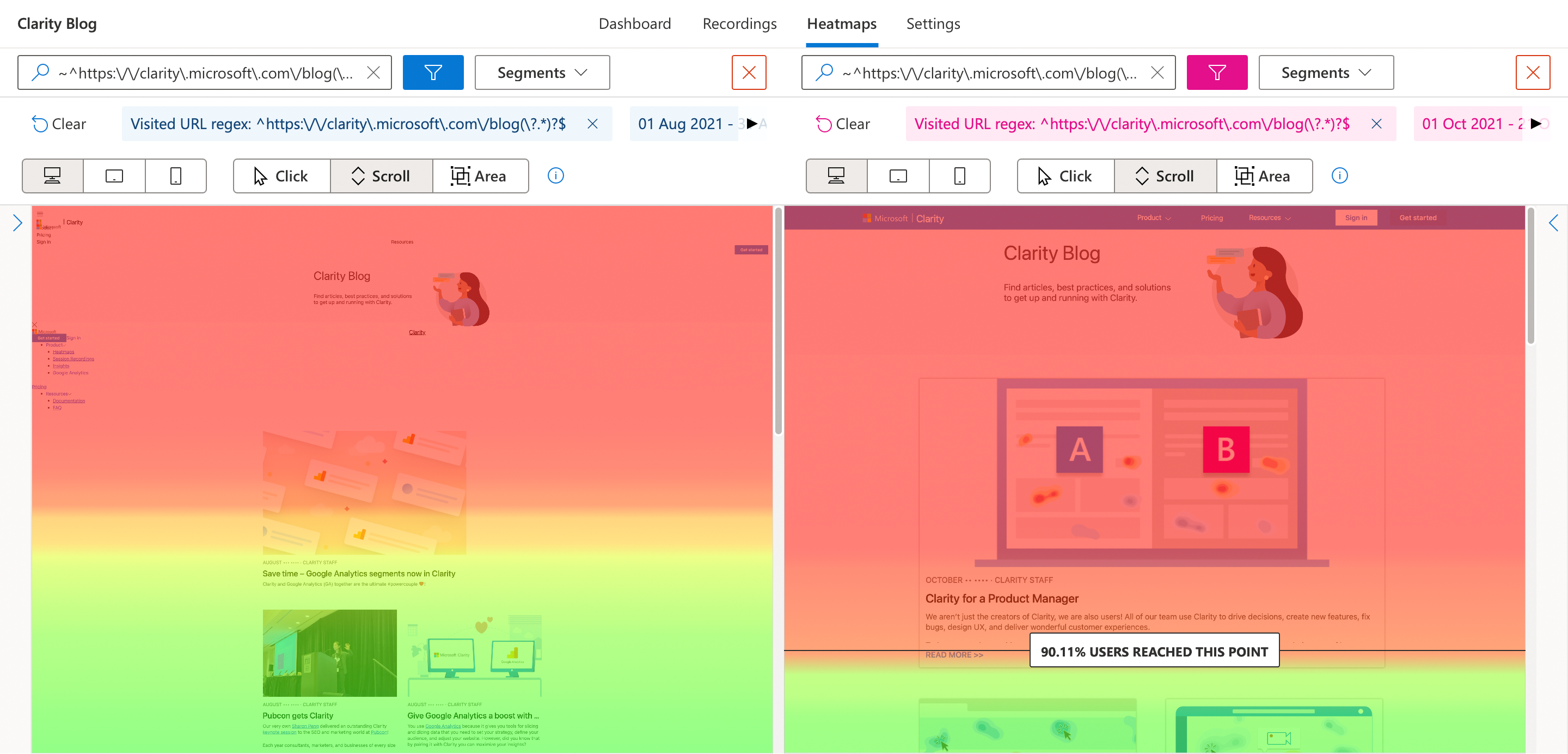
As users of Clarity, we were able to utilize this update to validate changes made on our blog site.
As you can see on scroll heatmap A, most visitors were not scrolling far enough to see the first blog post.

We changed the page design to have our feature blog larger and wider to make use of the available page real estate. Shown on scroll heatmap B
Now when users land on our blog page the featured blog is highly visible, and the scroll depth has increased.
Result: 25% increase in featured blog reads August to October 2021.
With Heatmap compare the possibilities are endless! So, what are you waiting for?
Start comparing today!