With web page functionality becoming increasingly sophisticated, it’s hard to capture the desired state of web page in a heatmap. Clarity now supports the ability to change the screenshot for a given web page so that you can view heatmap for the page state you want to analyze.
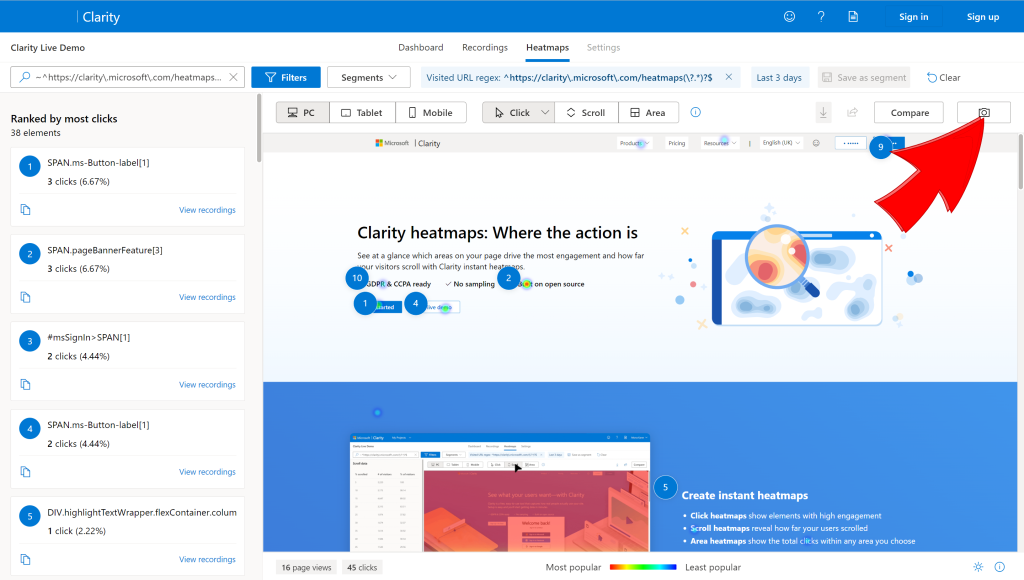
When it’s time to update your heatmap screenshot, click the camera icon to see a collection of screenshot images displaying different views to choose from.

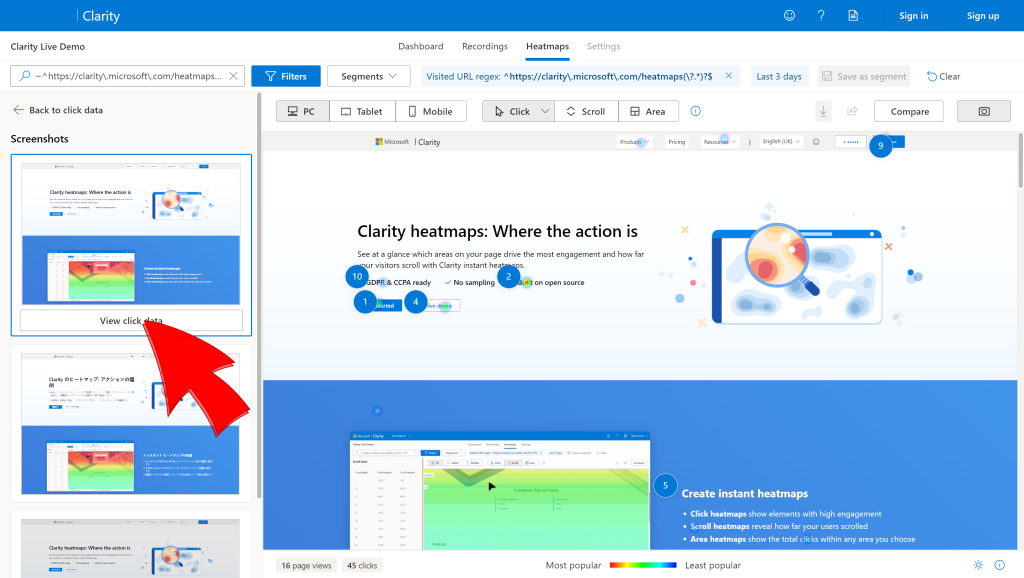
These screenshots are automatically generated, aimed to give you variety of states for your web page. Once you have found the screenshot you’d like to see heat for, click the “view data” button to see heatmap details.

To learn more about how to update heatmap screenshot, check out our documentation here.
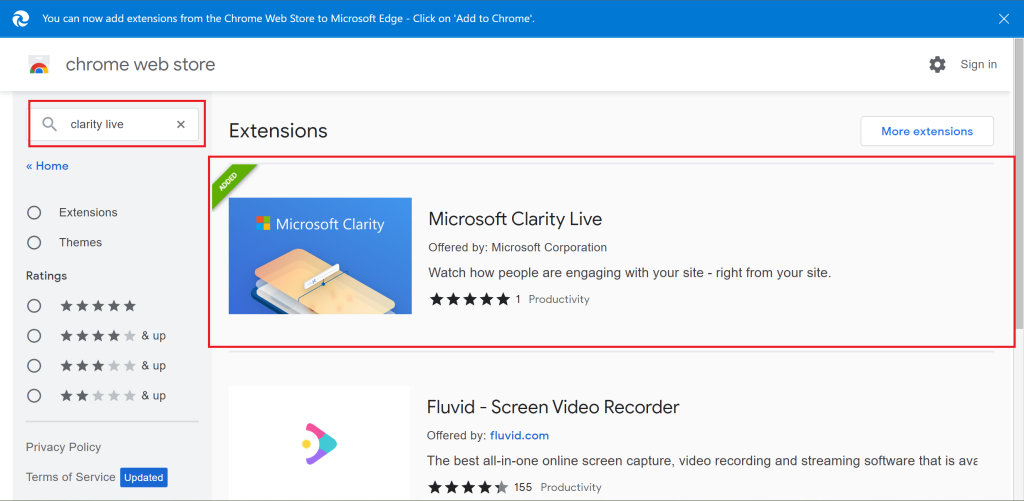
Another way to see heatmap on your website would be via our live extension. Our extension updates the heat for dynamic states of your site on the fly.