In the digital world, success is closely tied to understanding user behavior, a task made easier with tools like Microsoft Clarity. This analytics tool sheds light on how users interact with your website or application, providing crucial insights for optimization. However, before diving into analytics, you need a digital platform, and this is where many hit a roadblock: coding. The complexity of web development can be daunting, but there’s a solution that sidesteps this hurdle—Webflow.
What is Webflow?
Webflow is a visual development platform that empowers designers to build with the full power of code — without writing any. Instead of typing out code, you develop it visually in a way that is intuitive to how you work. As you build in Webflow, it automatically generates the same production-grade HTML, CSS, and JavaScript that powers the web’s most sophisticated sites. It’s the best of both worlds: get the autonomy and speed of simple website builders combined with the power and flexibility of code. With Webflow, there’s no limit to what you can build. The only limit is your imagination.

Better together
When Webflow and Microsoft Clarity join forces, the synergy between the two elevates the web design experience to new heights. By integrating Clarity’s behavioral analytics into your Webflow projects, you unlock the power to make informed iterations that truly resonate with your audience. Heatmaps offer a visual representation of user engagement, highlighting areas that attract the most attention or might be causing confusion. Session recordings go a step further, providing a real-time playback of user interactions, and allowing you to witness firsthand the user journey through your site. This combination of insights empowers you to tailor your Webflow creations not just to what you think your users want, but to what their actions unequivocally show they are looking for, ensuring every update or tweak is a step towards a more intuitive and user-friendly design.
Embedded View
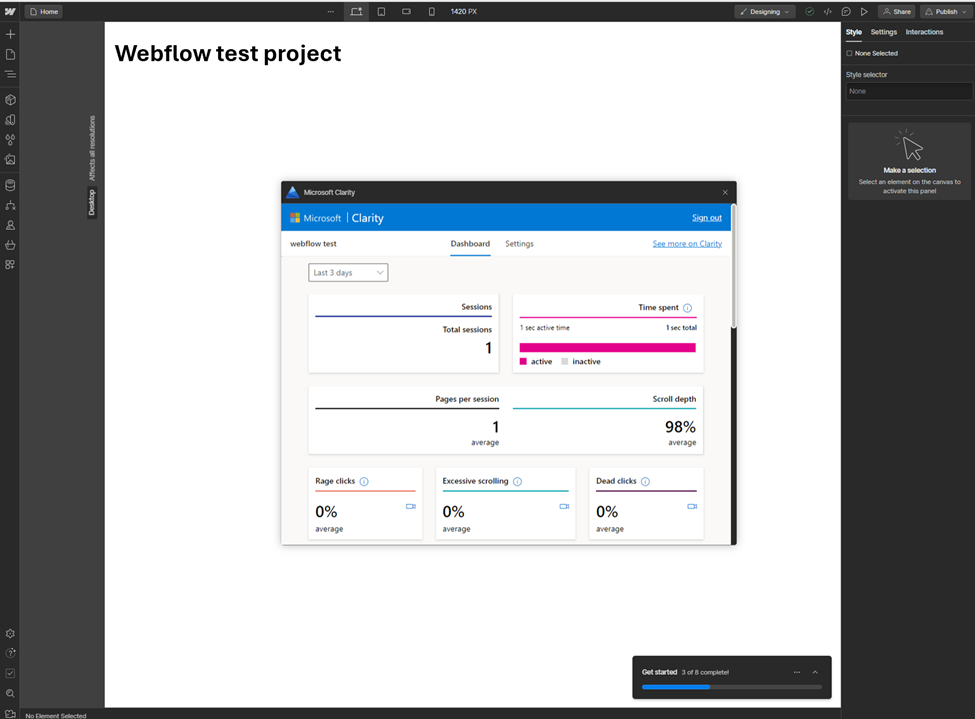
The integration of Microsoft Clarity with Webflow lets users access Clarity’s dashboard directly within the Webflow Designer, while they are building. This seamless experience means Webflow users can analyze their site’s user behavior data without leaving the Webflow platform, keeping all essential insights in one place. Here is a list of some of the data you can access from Clarity in Webflow:
- rage clicks
- dead clicks
- javascript errors
- scroll depth
- countries
- devices
- popular pages
- referral Urls
Beyond the initial insights provided, the embedded view further expands your analytical capabilities with additional data points. It also features dedicated icons for quick access to heatmaps and session recordings in Clarity, allowing for a deeper dive into user interactions.

How to get started
Integrating Microsoft Clarity with your Webflow projects is a straightforward process that enhances your site with powerful analytics. Here’s a concise guide to get you started:
- Clarity in Webflow: Use this direct link to the app listing in Webflow.
- Add Clarity: You can add Clarity to your entire workspace or a specific site within Webflow.
- Publish Changes: To activate Clarity and start collecting data, publish the changes to your site.
- View in Designer: In Webflow’s designer view, Clarity will appear as an installed App.
- Check Clarity Dashboard: Once data starts coming in, you can view it on the Clarity dashboard directly.
Please refer to our documentation for detailed guidance on integrating Clarity with Webflow.
The Microsoft Clarity App in Webflow is a game-changer for anyone looking to create engaging and effective websites, not just for seasoned professionals. This powerful combination democratizes web design, allowing individuals of all skill levels to harness the power of behavioral analytics and intuitive design tools. With Clarity’s insights into user behavior and Webflow’s user-friendly design platform, anyone can craft websites that resonate with their audience and drive better outcomes.
