In this blog post, we’ll dive into the details of this cutting-edge tool, explain how it works, its key benefits, and practical use cases to help you make the most of your website’s potential.
What Are Predictive Heatmaps?
Predictive Heatmaps are a revolutionary feature that leverage advanced AI & machine learning models to forecast user interactions on your website. Unlike traditional heatmaps which provide data based on past user behavior, Predictive Heatmaps give you a glimpse into the future, showing you where users are likely to click, scroll, and spend most of their time. This foresight allows you to make proactive, data-driven decisions to enhance user experience and optimize your site’s performance.
How Do Predictive Heatmaps Work?
Predictive Heatmaps analyze patterns from historical data and apply AI models to predict future interactions. By understanding these patterns, Clarity can generate visual representations of potential user behavior on your website, helping you identify hotspots and cold spots even before real users interact with your site.
Key Benefits of Predictive Heatmaps
- Future insights: Anticipate where users are likely to click, scroll, or spend the most time on your pages. This helps in planning and optimizing content placement effectively.
- Improved user experience: Identify potential areas of interest or concern before they become significant issues, ensuring a smoother and more engaging user journey.
- Conversion rate optimization: Make proactive adjustments to your site based on predicted engagement on your call-to-action buttons to increase conversions.
- Proactive design improvements: Anticipate user experience and design problems ahead of launch, allowing you to address them before they impact your users.
Example Use Case: Imagine you’re planning a major redesign of your homepage. With Clarity’s predictive heatmaps, you can see which areas of the new design are likely to attract the most attention and clicks. This foresight allows you to optimize the layout and content placement before the redesign goes live, ensuring that the most important elements are seen and interacted with by your users.
How to Get Started with Clarity’s Predictive Heatmaps
- Go to Clarity’s Predictive Heatmaps: Navigate to the Resources menu and select Predictive heatmaps
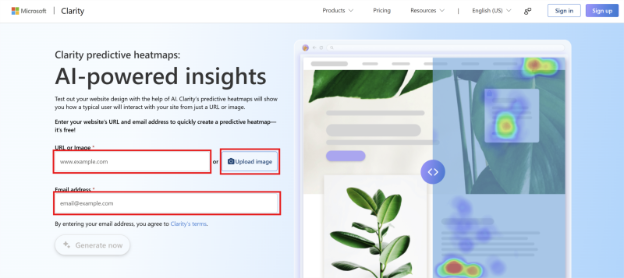
- Select an image or enter a URL: Choose an image or enter a URL that you want to analyze. Clarity will generate a predictive heatmap based on historical data and machine learning models.

- Analyze and Optimize: Review the predictive heatmap to identify key areas of user interaction. Use these insights to make informed decisions about content placement, design changes, and user flow improvements.
Clarity’s predictive heatmaps are set to transform how we understand and anticipate user behavior on websites. By providing a glimpse into future interactions, this feature enables web developers, designers, and marketers to make smarter, data-driven decisions. Don’t wait for user behavior to dictate your next move—predict it with Microsoft Clarity’s Predictive Heatmaps.
Ready to unlock the future of user interaction? Click here to start using Clarity’s Predictive Heatmaps to enhance your website’s performance and user experience.
